
What exactly is HTTP? HTTP is the standard for establishing connections and data transfers between your computer’s Internet browser and the server hosting a website/webapp. Version 1.1 has been in place since 1999 and no changes to the protocol have been made since then. Depending on the complexity of the website, a heavy load of data, regardless of your internet connection speed, is still limited by the HTTP/1.1 standard. Of course, over the past 15 years many things have changed to allow for improvements to this standard.
That’s why the recent announcement of HTTP/2 as being ready is such a huge deal. At Boost2Business we know that this is more than great news for developers who will be able to create multiplexing apps/sites. It’s also great for the end users and here are some of the reasons why:
Information will be exchanged in much higher and faster rates because the new standard will allow multiplexing, so that multiple requests can be delivered simultaneously.
HTTP/2 will allow webpages and browsers to take advantage of the increased bandwidth by requesting more than one piece of data at a time from one site. Also requesting data from several websites at once. This will result in loading single or multiple websites at the time, therefore speeding up your browsing experience.
The new HTTP standard is based on Google’s binary SPDY protocol, which is implemented in Chrome, Firefox and Opera already. However the requests in the address bar stay the same http://, as if you were using any other browser.
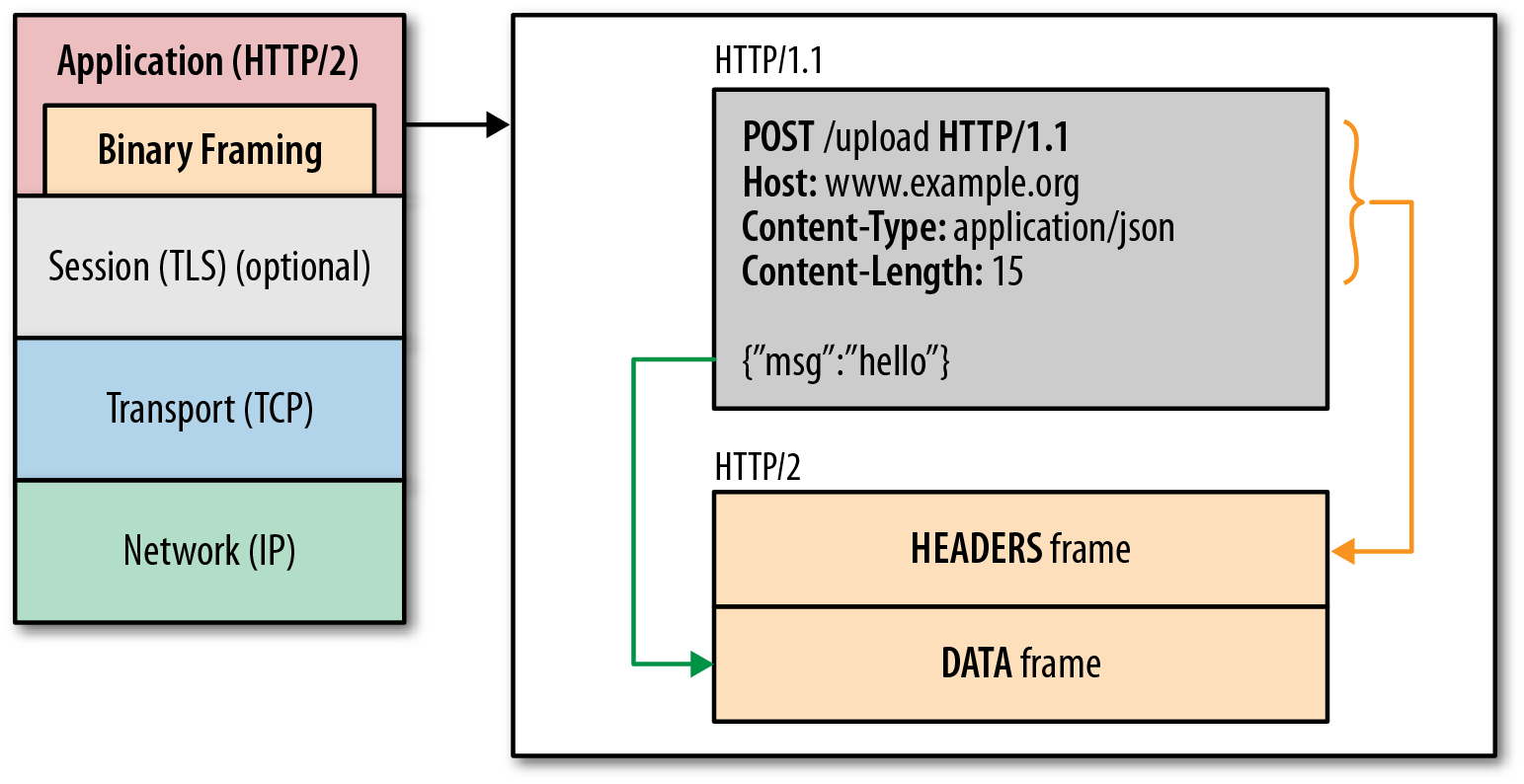
HTTP 2.0 modifies how the data is packed and transported between the client and server but the application semantics of HTTP are the same. No changes are being made to the current functionality or core concepts such as HTTP methods, status codes, URIs, and header fields. However every single byte in the HTTP/1 request in the metadata could be a control character, meaning every single character must be parsed in order to read the information; whereas with HTTP 2.0 is length encoded and the format of the header in known so it would know to where to jump to get the right information (the actual traveling data); resulting in 60% higher requests per second.

Wondering what happens with HTTPS?
HTTPS is actually 2 protocols combined – HTTP 1.0 layered on top of TLS/SSL. HTTP 2.0 is only a framing layer for HTTP 1.0 and with that making a more efficient representation that will work transparently with your current HTTP APIs.
The concept of multiplexing specifies the priority of each stream and let the server determine the optimal response delivery. Each connection is most efficiently used and queuing latency is no longer an issue.
Talking to Nathaniel Schick about how he thinks this could possible impact the state of online web development he had a few comments.
“The introduction of HTTP/2 raises some interesting potential within the web development world. On the side of web apps, I expect that we will see a few large improvements that happen quite quickly for those willing to embrace the new technology post-haste – especially those that implement multiplexing properly.
- Considerable improvement in connection/transfer speeds between server/browser
- Improvement in overall performance and usability – especially true for Mobile web apps where connections to the server are often a point of pain for users.
- Improvement in server resource usage. I’m not entirely sure on how valid this point is but if multiplexing can allow for predictive sending of data before the request actual happens, spiky server loads could be balanced out allowing for a lower threshold of performance.
- Predictive Apps/Websites.
What do I mean my Predictive? Well, PHP introduced the idea of dynamic websites and the departure from a static html site. It opened a lot of doors for web development – especially from a businesses perspective. That shift happen a long time ago and over the years the ideas of a dynamic site has led to the amazing web apps we have now days. But with the limitations of HTTP/1.1 only allowing information to be sent back that is related to the request, there have been limitations.
By removing the limitations of only being able to send back info that was requested, developers will be able to force data to be sent back to the browser before it is requested. On a basic level this means that styling files like your CSS files can be pre-delivered before they are needed and this will result in faster page load times, etc.
The idea of a Predictive site would be that content, and really any bit of data can be served based on whatever variables the programmer can determine as predictors of predictive data. Predictions would be based on actions or on external factors, and would allow utilization of PHP and dynamic site/content delivery in ways that were previously not possible. Proper prediction of data required would allow for data & media heavy sites to preload data allowing for a more seamless browsing experience. Gone will be the days of waiting for a site to load the right images after a request is made.
I think that the next couple of months will really see the possibilities that HTTP/2 introduces come to light. Stay tuned for a better internet and online experience is all I can stress!”
Got something to say about this topic? Drop us a line and let us know what you think HTTP/2 will do for the future of web development.